Chapter Markers
Was this article helpful?
Overview of Document
This document covers:
- What Chapter Markers (also known as Timeline markers) are used for.
-
How to use Chapter Markers with the Ooyala player, including:
- The chapter marker file format (Ooyala-specific and custom)
- Setting up Chapter Markers:
- File Ingestion
- Player Configuration
- Player Options
- Supported Environments for Chapter Markers
- Measuring impact of Chapter Markers on end-user behavior
Overview of Feature
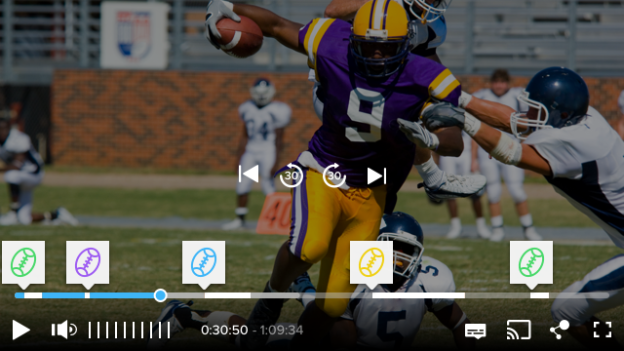
Chapter Markers are useful with long-form content (such as full game replays) where the user wants to skip quickly to the good parts. Chapter/Timeline markers allow the users to know when the good parts are in the video’s timeline, and allow a one-click navigation right to that particular event.
Its name comes from another use-case, where educational content would be broken into sections, but stored as a single, long-form video. This then enables the end-user to jump to specific chapters in the timeline that cover their specific areas of interest.

Support Player Environments for Chapter Markers
In general, Chapter Markers is a feature that can only supported where the Ooyala Skin is used.
Web
Supported when using the Ooyala HTML5 Player Skin. This then includes all supported browser environments with the exception of iOS devices when in full-screen mode (where layering of the Ooyala Player skin is not allowed by the iOS browser environment).
App SDKs
Android
Ooyala Skin SDK Only (not supported for the native/default player skinning)
iOS
Ooyala Skin SDK Only (not supported for the native/default player skinning)
Chromecast
Unsupported in this release (may work, but has not been tested)
Android Fire TV SDK
Unsupported in this release (may work, but has not been tested)
ATVoS SDK
Unsupported in this release
Supported Streaming Formats
Streaming formats (HLS, DASH, etc.) are expected to have no effect/impact on chapter markers, and is expected that all supported streaming formats will work with the Chapter Markers feature.
Unsupported Features with Chapter Markers
Ooyala SSAI
Ooyala SSAI cannot be used with Chapter Markers. This is because SSAI alters the video timeline, making them custom and varied, and cannot be matched with a static Chapter Marker file that defines points of interest in a timeline that is no longer consistent between users.
Live Assets
Ooyala Live will not be supported with Chapter Markers in the MVP release. Supporting Live content requires being able to dynamically update and read the changing chapter marker file, which will not be supported initially.
DTO (Offline Content)
For downloaded content, Chapter Markers are not supported in the initial release.
Audi-Only
Chapter markers will not be supported for audio-only streams.
VR
For monoscopic streams Chapter Markers are supported but for stereoscopic streams player will not support.
Management of Chapter Marker Files
Generation of Chapter Marker JSON Files
Chapter Marker files are a custom format defined by Ooyala. Ooyala does not have a utility for generating chapter markers as part of the Ooyala OVP stack. Therefore, you will need to manually create the JSON file output needed for generating the chapter file.
JSON File Format
The commented code below provides a guide to creating the Chapter Markers JSON as a stand-along file or as part of skin.json:
/*
The main object should contain the following properties at the root level:
1. type (text | required)
2. marker_list ( array | required)
*/
{
"type" : "text | icon",
"markerList" : [{}, {}]
}
/*
The "marker_list" property it's an array of objects and each one could have the following properties:
1. start (number | required)
2. end (number | optional)
3. marker_color (string | optional)
4. background_color (string | optional)
5. hover_color (string | optional)
6. icon_url (string | required for type: icon)
7. image_url (string | required for type: icon)
8. text (string | required for type: text)
*/
{
"start": 45,
"end": 50,
"markerColor": "#f45642",
"backgroundColor": "#9e09a0",
"hoverColor": "#ead917",
"iconUrl": "http://myimagebucket.com/path/to/my/icon.jpg",
"imageUrl": "http://myimagebucket.com/path/to/my/image.jpg",
"text": "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas."
}
/*
Full example divided by type
*/
{
"type": "text",
"markerList": [
{
"start": 45,
"end": 50,
"markerColor": "#f45642",
"backgroundColor": "#9e09a0",
"hoverColor": "#ead917",
"text": "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas."
},
{
"start": 60,
"text": "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas."
},
{
"start": 70,
"end": 75,
"backgroundColor": "#9e09a0",
"text": "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas."
}
]
}
{
"type": "icon",
"markerList": [
{
"start": 45,
"end": 50,
"markerColor": "#f45642",
"backgroundColor": "#9e09a0",
"hoverColor": "#ead917",
"iconUrl": "http://myimagebucket.com/path/to/my/icon.jpg",
"imageUrl": "http://myimagebucket.com/path/to/my/image.jpg"
},
{
"start": 70,
"markerColor": "#f45642",
"backgroundColor": "#9e09a0",
"hoverColor": "#ead917",
"iconUrl": "http://myimagebucket.com/path/to/my/icon.jpg",
"imageUrl": "http://myimagebucket.com/path/to/my/image.jpg"
}
]
}
/*
Another way to declare and create the marker definitions it's through the skin.json file by following the next steps
1. Add the "markers" entry at the first level with the following structure:
Note: You can add both types, but you can add only one type.
*/
{
"markers": {
"types": {
"text": {},
"icon": {}
}
}
}
/*
2. There are a list of properties or rules that can be used globally by type. Here's the list:
a) text: marker_color, background_color, hover_color
b) icon: marker_color, background_color, hover_color, icon_url
*/
{
"markers": {
"types": {
"text": {
"markerColor": "#f45642",
"backgroundColor": "#9e09a0",
"hoverColor": "#ead917"
},
"icon": {
"markerColor": "#f45642",
"backgroundColor": "#9e09a0",
"hoverColor": "#ead917",
"iconUrl": "http://myimagebucket.com/path/to/my/icon.jpg"
}
}
}
}
/*
3. Once you finish your customization by type then you can create your list of markers file with just the minimal setup
*/
{
"type": "text",
"markerList": [
{
"start": 45,
"end": 50,
"text": "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas."
},
{
"start": 60,
"text": "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas."
},
{
"start": 70,
"text": "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas."
}
]
}
/*
4. You can override any of the default/global settings by just place the property name and the new value
*/
{
"type": "text",
"markerList": [
{
"start": 45,
"end": 50,
"text": "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas."
},
{
"start": 60,
"text": "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas."
},
{
"start": 70,
"text": "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas.",
"backgroundColor": "#9e09a0"
}
]
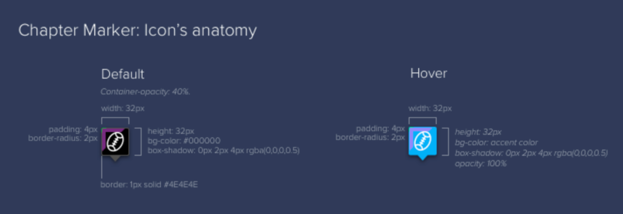
}Chapter Marker Anatomy
Ooyala recommends Chapter marker icons should be set at 28x28 pixels for ideal functionality and usability.

Chapter Marker Ingestion Options
Chapter Markers can be added in the same fashion as a closed caption file. In fact, the JSON file that defines the chapter markers will be handled using the same general ingestion and delivery process (via Player MetaData API) to the Ooyala Player.
Upload in Backlot
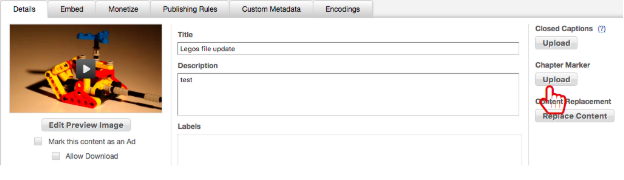
Chapter Marker JSON files are added in the same area of the Backlot UI as adding Closed Caption files (Manage Tab, Details bottom Tab).
To upload a Chapter Marker file, go to the Manage tab in Backlot. After selecting an asset, select the Details tab at the bottom. This will then display a button on the far right with the title Chapter Markers:

Add to Web Page
You can also add the JSON directly to the web page as part of the player options, and they will be read on initialization.
Chapter Marker Prioritization (Web)
Some Chapter Marker formatting definitions can be placed in both the skin.json and the chapter maker .json file. In order to reduce the amount of content needing defined in every chapter marker .json file, the .json file can provide commonly defined values, such as the chapter marker colors. If the desired value will be common for all chapter markers using that player (e.g. not varying by video asset), then it will be more efficient to define these values in the skin.json (either by appending the default skin.json (recommended), or altering and self-hosting the skin.json file).
Thus, priority sequences as follows:
Chapter Marker json > skin.json chapter marker values > other values for player in skin.json
Player and Supported Chapter Marker Options
Playlists/Discovery
Since the Chapter Markers are tied to the asset ID, Playlists and Discovery should support Chapter Markers. However, they can only be supported when chapter markers are delivered via the Player Metadata API (rather than in-page).
Chapter Marker Analytics
IQ will include no additional IQ events in the standard roll-up. However, the standard IQ analytics will be impacted as follows:
- Decreased time watched
Additionally, additional metadata will be stored for Chapter Marker events, and may be surfaced later by IQ. These include:
- Chapter Marker Seek Event